Setup
Guide to configure Thena web chat.
You’re viewing documentation for a previous version of Thena. For the most up-to-date content, visit: docs.thena.ai.
Pre-requisites
- Designated Slack channel to receive and respond to messages from web chat.
- Public domain where you want to implement web chat.
- Access to your codebase to integrate the Thena web chat widget.
- Parsed email of the user interacting with the web chat.
Dedicated Slack channel for routing web chat conversations is preferred.
Configuration
Installing the web chat requires adding code to your frontend. You might need an engineer's help if you can't access the codebase.
Generate credentials
Navigate to Global Settings > Web chat in the Thena web app
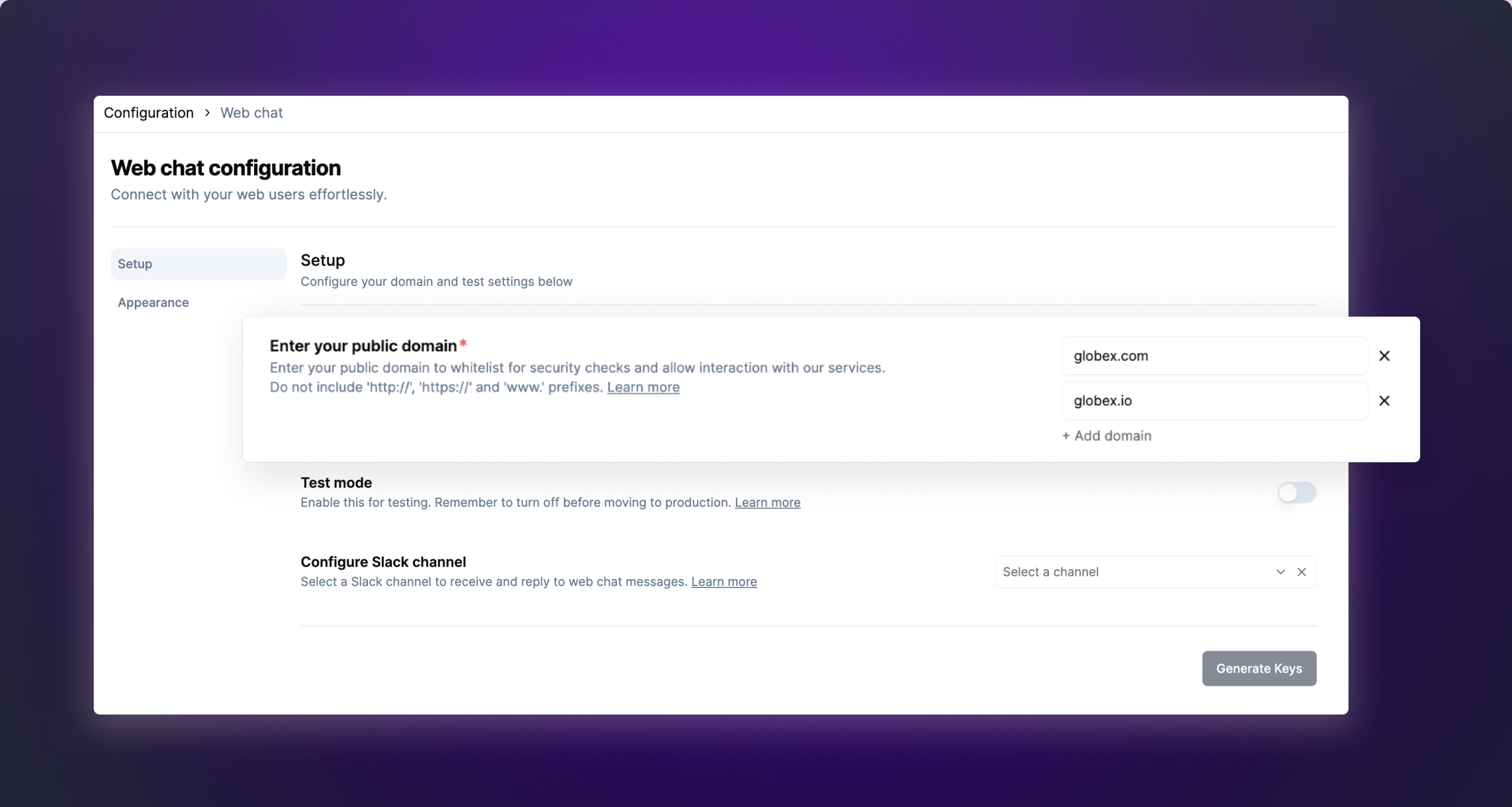
Setup domain whitelisting
Secure your services by only allowing trusted domains. By adding a domain to your whitelist, you permit interactions with your resources, guaranteeing that only approved domains can initiate requests to your platform. You have the option to include multiple domains, each added individually.
Enter only the domain names, excluding 'http://', 'https://', 'www' prefixes.

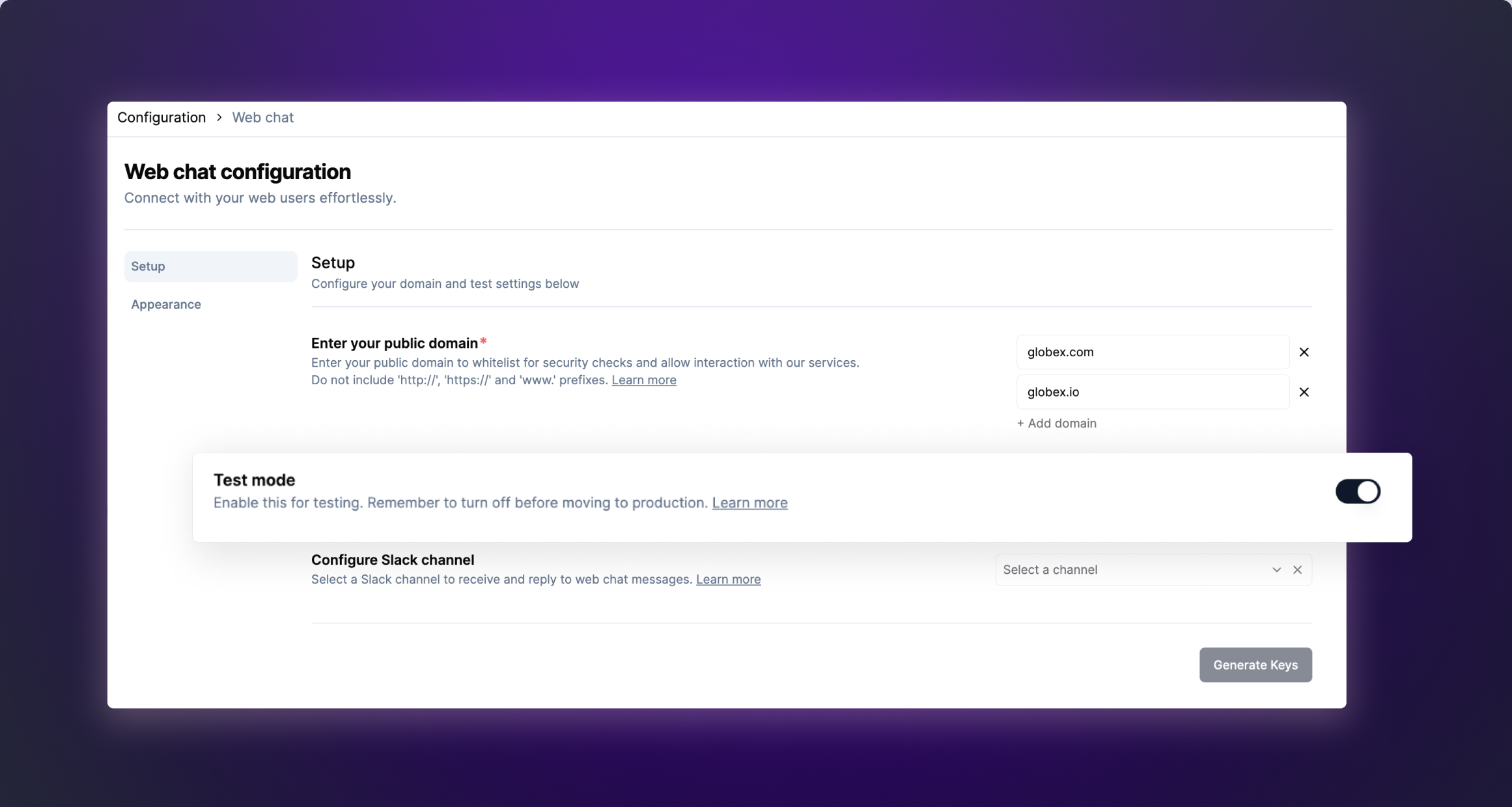
Enable test mode
Enable the "Test mode only" toggle to test the web chat widget in your local servers.

Note : "localhost" or "127.0.0.0" will be supported for testing only when the Test Mode toggle is enabled.
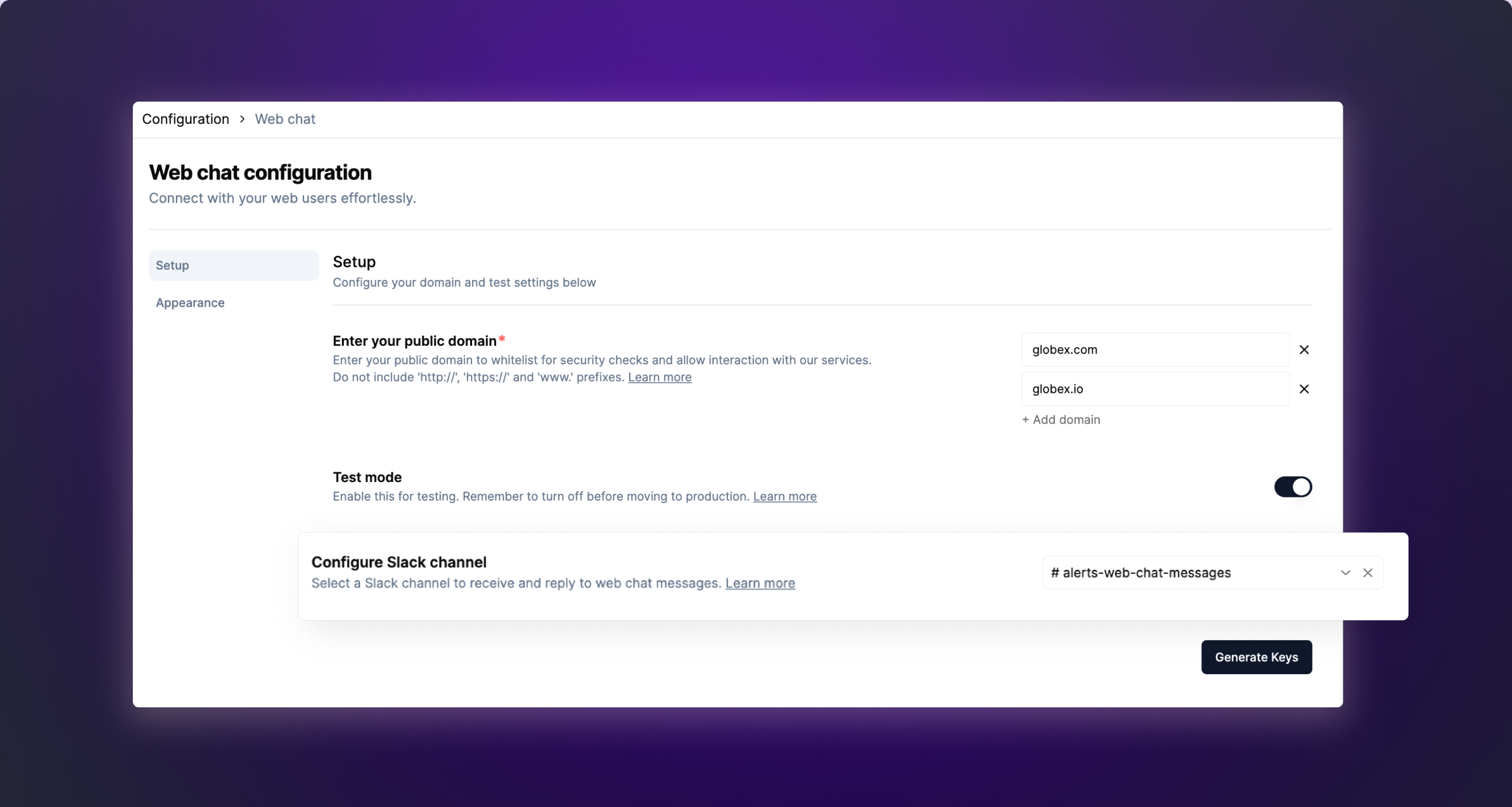
Setup Slack channel
Select the channel from the dropdown menu where you'd like to receive and reply to web chat messages.
You can also switch the channel to a different one later.
Switching this channel will only mean updating the web chat communication channel. Your triage will continue to receive messages marked as Thena requests.

Switching your Slack channel will result in replies on the old channel not being sent on web chat. This happens because the web chat feature becomes associated with the newly configured channel.
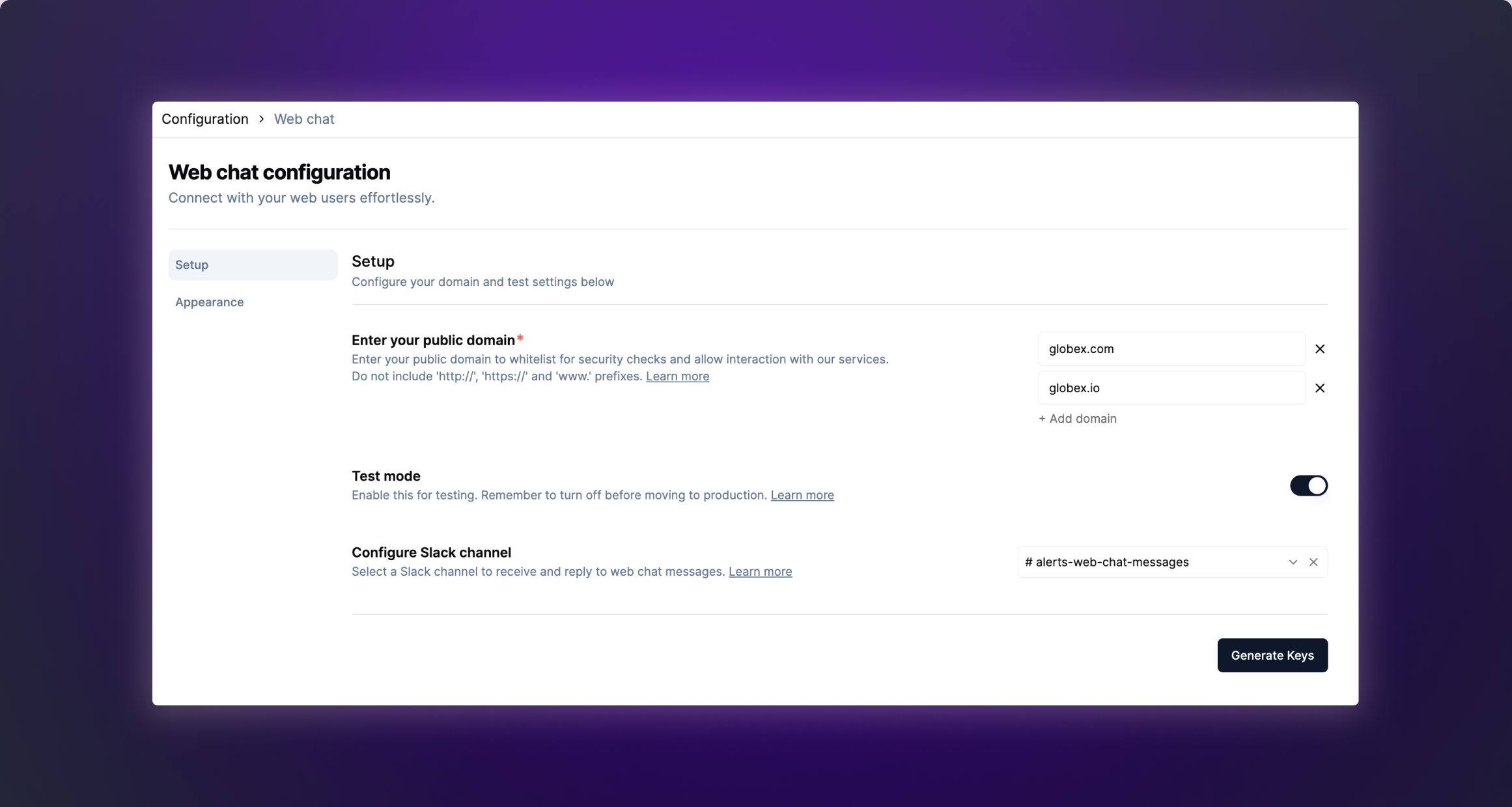
Click on "Generate Keys" to receive the API Key and Private Key

Once you have the generated the API Key and Private Key, add these values in your code as outlined below.
Add script to frontend code
Add the following code to your <HEAD> tag in your index.html file.
<script>
window.thenaWidget = {
thenaKey: 'API_KEY', // api key provided by Thena in the web-to-slack settings page
}
</script>
<script async>
;(function (window, document) {
;(window.thena = {}), (m = ['update', 'setEmail', 'logout'])
window.thena._c = []
m.forEach(
(me) =>
(window.thena[me] = function () {
window.thena._c.push([me, arguments])
})
)
var elt = document.createElement('script')
elt.type = 'text/javascript'
elt.async = true
elt.src = 'https://cdn.prd.cloud.thena.ai/shim.js'
elt.onload = function () {
window.thena.update(window.thenaWidget)
}
var before = document.getElementsByTagName('script')[0]
before.parentNode.insertBefore(elt, before)
})(window, document)
</script>Enable the chat widget with an anonymous user
Add the below code when there is an anonymous user on the web chat.
useEffect(() => {
const init = () => {
// Use window.thena?.setEmail if not using TypeScript
(window as any).thena?.setEmail({
email: "anonymous",
});
};
init();
}, []);
Since the user is anonymous with no email, there is no requirement of hashing.
Enable the chat widget with an email
You should add the below code wherever the user has already logged in and details like the user’s email become available.
useEffect(() => {
const init = async () => {
// Generate HMAC in your backend using the private
// key provided by Thena in the web-chat settings page
const hashedEmail = await getHashedEmailFromYourBackend(userEmail);
// Use window.thena?.setEmail if not using TypeScript
(window as any).thena?.setEmail({
email: userEmail, // Add user email here
hashedEmail: hashedEmail, // The hashed email returned by the HMAC function
});
};
init();
}, []);
You can store the private key in your server-side code in order to generate the HMAC signature.
It is recommended to hash the email id in order to ensure added security when an email ID is available.
When a user is converted to a logged in user with an email on the same domain, all the previous conversations made anonymously will be retained.
User identity verification
Implement identity verification for users sending messages via the chat widget to ensure added security. This prevents impersonation by prohibiting customers from manually altering their email addresses on the front end.
In your backend, hash the user’s email address using HMAC-SHA256 with the Private_Key generated in step 3.
It is mandatory to hash the email if you are not on test mode
const { createHmac } = require("crypto");
/**
* Generates an HMAC (Hash-based Message Authentication Code) using the provided email and private key.
* @param {Object} args - The args object.
* @param {string} args.email - The email to be used in the HMAC generation.
* @param {string} args.privateKey - The private key to be used in the HMAC generation.
* @returns {string} The generated HMAC.
*/
const generateHmac = ({ email, privateKey }) => {
return createHmac("sha256", privateKey).update(email).digest("hex");
};
const hashedEmail = generateHmac({
email: "USER_EMAIL",
privateKey: "PRIVATE_KEY",
});
console.log({ hashedEmail });import hmac
import hashlib
def generate_hmac(email, private_key):
"""
Generate HMAC (Hash-based Message Authentication Code) for the given email and the private key.
Args:
email (str): The email address to generate HMAC for.
private_key (str): The private key used for HMAC generation.
Returns:
str: The HMAC generated for the email and private key.
"""
hmac_obj = hmac.new(private_key.encode(), email.encode(), hashlib.sha256)
hash_digest = hmac_obj.hexdigest()
return hash_digest
hashedEmail = generate_hmac(
email="USER_EMAIL",
private_key= "PRIVATE_KEY"
)
print('hashedEmail', hashedEmail)
The user is now verified when they open the chat
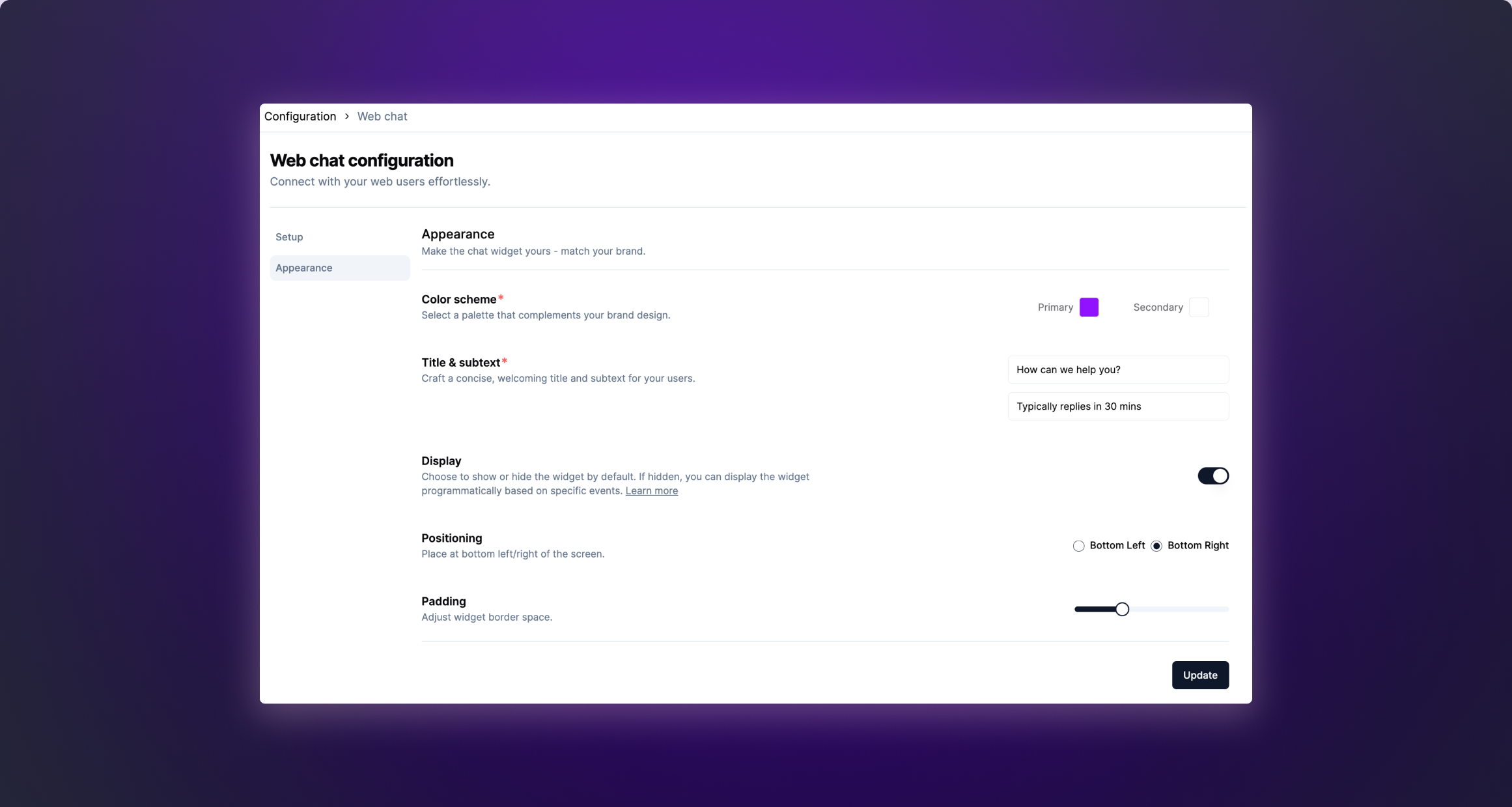
Appearance settings
Customize how the web chat looks to better align with your brand and user experience preferences.

| Widget customization | Comments |
|---|---|
| Colors | Select colors that enhance the appearance of your application |
| Title/subtitle | Customize the messaging displayed to users in the widget's title and subtitle fields. |
| Visibility | Choose to hide the widget on the application. |
| Positioning | Customize the widget's location on the screen. Available options - bottom left/bottom right |
| Spacing | Fine-tune the padding around the widget to better fit your screen layout |
Toggle widget
The widget is activated when the floating action button is clicked. However, you have the flexibility to programmatically open or close the web chat widget based on specific requirements, such as a button click event. This can be achieved using the following code snippet, allowing for customized interaction within your application.
function toggleThenaWidget() {
const thenaIframeEle = window.document.getElementById(
'thena-iframe-element'
)
thenaIframeEle?.contentDocument?.dispatchEvent(
new CustomEvent('TOGGLE_THENA_WIDGET')
)
}
// call this function from your UI to toggle the widgetFAQs
Can any of my customers use Thena web chat on my dashboard?
Any customer or user who has their email parsed on your website or dashboard can begin using the Thena web chat.
Can I choose where to send the customer messages?
You can send customer messages to the Slack channel configured while setting up web chat. This can also be updated later. However, replies on all existing messages on the previously configured Slack channel cannot be received by the web chat users.
Can I reply directly to the Slack thread to start chatting with the customer?
Yes, once the message comes from the web chat, you can simply reply on that message thread to continue to communication. Any further messages from the same user will be part of the same Slack thread.
Can we restrict web chat to only show for certain customers?
No, Thena will not be able to restrict who sees the plugin as of today. To limit web chat from showing for certain customers, you can block the web SDK from loading for the customers that you want to restrict.
Are CSATs currently supported in the Web Chat product?
No, CSATs are currently not supported in the Web Chat product
What is the approximate size of the web chat SDK?
The web chat SDK is 324KB
Can anonymous users view the older conversations made by them?
Yes, guest users will be able to view older conversations done by them. These will also be retained when the guest user logs in with a named email on the same domain.
What domains are used for the web chat for scripts, styles, and related assets?
The web chat relies on several specific domains for its scripts, styles, images, fonts, and API requests. Below is the complete list of the domains:
- Scripts:
- Connections:
- Images and Fonts:
- Styles:
style-src 'self' 'sha256-XU4a/wu+Ovbs/PSD/2c2to1YjzLAy7NdT+iVrx5PnH8=' 'sha256-dwtuFLBeozU1l1ISR9npyAI6ok+telBUEHGbfCUkkHA=' 'sha256-kFqC95ujSgZRzwmDRjCCwC4ZLhnBH6j1Gp+rpBM5D1g=' 'sha256-tui54Lu+yB8YdXDZi/XGEO1Ue73/++A3LRl/v6c/FVA=' 'sha256-UXKeY3p/RLvnDWLgPRx0Qi0iC/2DjZlrUPbANYCjNTk=' 'sha256-vEW4qUK5p/dxUMZdMrpaqvb0udxQwGBAvmy2ulu0PGU=' 'sha256-7PknPnja67ib1F5KEblS+Rfh9q1Elylp0EhMIxg/hPM=' 'sha256-phKuGEl2uUu6gxuKpYag4J/812sjndsAfaOa5huLtLo=' 'sha256-Kpp1kxe08lsJl1PAq3KW4uaQ2LxNEqzjkHbz9Zy9bXo=' 'sha256-Og+tRighgk+kuojlkMp59EVfc5m/R2YGmiz29GaF8O4=' 'sha256-1gaX2r95JgxZH4+jyin15I3uxS1IUKzU8fIdWbpbVqc=' 'sha256-OW4eVnyJzhd9Ck6k9XvgDnUQsYTD3kZyN9EHigTLD/o=' 'sha256-4iVDPH2kCXJw27LTrXXtU+0y+0xSI9R0CeURskxSQUg=' 'sha256-YOFPYSEf04lOaHAGzLZzEcPP2T3XNJT1GbHkAcyRWjo=' 'sha256-Z48/pzFYpEPSeO18UFYw/vOoOC1Q4JHYwOj/lwfLXFY=' 'sha256-47DEQpj8HBSa+/TImW+5JCeuQeRkm5NMpJWZG3hSuFU=' 'sha256-kXlWiGAVC0XIxAfHuTZZ9GJDRYj2ZjfdsQilfS945g8=';Updated 6 months ago
